세 번째 프로젝트(클론 프로젝트) (4조)

세 번째 프로젝트 (5조)
팀원 : 김인광(BE)
김규리(BE)
신승호(BE)
장신원(FE)
최수빈(FE)
1. S.A
1. 프로젝트 명 : 개발자 커뮤니티 Sokdak
원티드(wanted) 클론 프로젝트
- 개발자들의 커뮤니티 Sokdak ⌨️
- 커리어와 라이프스타일에 대해 자유롭게 이야기 할 수 있어요 🙋🏻
2. 와이어 프레임
https://www.figma.com/file/V9i1QeW2BjNn61B0ICgpGP/SOKDAK?node-id=0%3A1&t=mwJxldnSapP2Okmh-1
Figma
Created with Figma
www.figma.com
3. ERD

4. API 설계
회원가입 / 로그인 API

게시글 CRUD, 게시글 좋아요 API


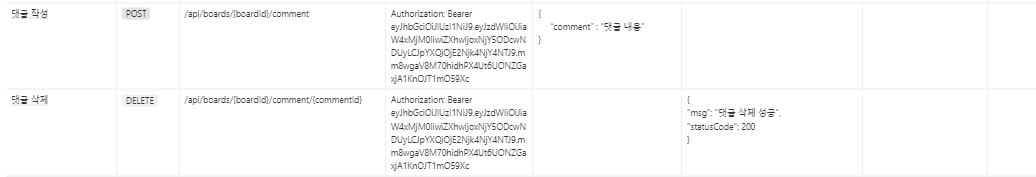
댓글 CD API

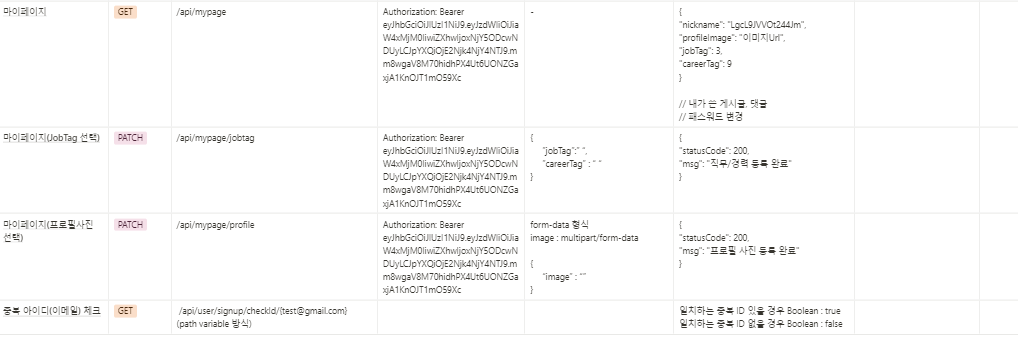
마이 페이지 API

2. 기능 명세서
1. 최초 설계 내역
📍 회원가입/로그인
- 일반 이메일 회원가입 / 로그인
- 아이디 중복 확인
- 아이디 / 패스워드 정규식 확인
- 랜덤 난수 닉네임 생성
- OAuth2(카카오) 회원가입 / 로그인
- 회원가입 Type 식별 👉 일반 로그인 불가 (* 일반회원이 카카오로 로그인 시도시 일치하는 ID가 있을 경우 SignUpType 변경 0 → 1)
- 랜덤 난수 닉네임 생성
- 로그인/ 로그아웃 인증
- JWT Token
📍 커뮤니티
- 커뮤니티 내용 등록
- Category 선택 [ 커리어고민, 취업/이직, 회사생활 , … , UI/UX]
- 사진 업로드 (AWS S3)
- 제목 / 내용
- 글 작성시 닉네임으로 출력되도록
- 커뮤니티 내용 조회
- 전체 조회
- 카테고리별 조회
- 선택 조회
- 커뮤니티 내용 수정
- 수정시 사진 삭제
- 커뮤니티 내용 삭제
- 게시물 삭제시 연관 내용 전체 삭제
- 커뮤니티 글 좋아요 기능
- 커뮤니티 댓글 등록/삭제
📍 마이페이지
- 내 정보 조회
- 프로필 사진 업로드
- 직무, 경력 정보 등록 & 수정
2. 추가 스코프
📍 BE
- http → https 프로토콜 변경
- 페이징(Slice)
- Swagger
- Access Log Logging 처리
- 마이페이지 닉네임 수정 기능
📍 FE
- 마이페이지
- Infinity Scroll
- 디테일 페이지 비로그인 방식 변경
3. 기술 스택

- BE
- Java
- Spring Framework
- Mysql
- JPA
- JWT
- Spring Security
- Amazon AWS
- Amazon RDS
- Amazon S3
- FE
- vite
- axios
- react-cookie
- @reduxjs/toolkit
- react-hook-form
- yup
- react-toastify
- styled-components
4. 트러블 슈팅
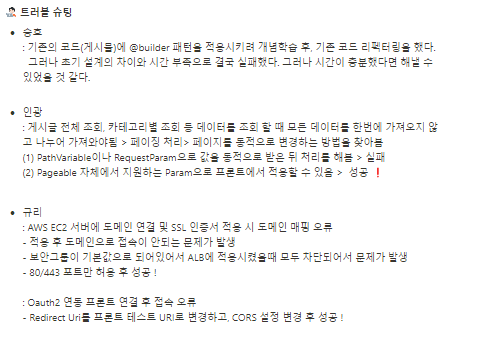
1. BE 트러블 슈팅

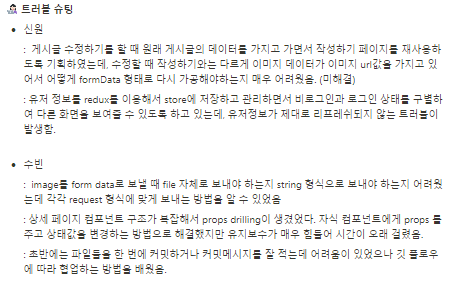
2. FE 트러블 슈팅

5. 새롭게 도전한 기술 / 아쉬운 점
1. 새롭게 도전한 기술
BE
- AOUTH2 방식 로그인 (카카오톡)
- Http -> Https 변경
- 페이징 처리
- Swagger
- Builder Pattern 적용
- Access log logging
FE
- 깃 컨벤션을 깃 플로우로 정하여 협업
- JWT를 로컬스토리지에 저장하지 않고 쿠키에 저장하여 서버와 동일한 만료시간 설정
- 카카오 sns 로그인
- alert이 UX 에 좋지 않다고 판단하여 스낵바(토스트)를 구현
2 . 아쉬운 점
BE
시간이 부족하여 BE에서 개발이 완료된 작업들을 적용시키지 못한 것이 아쉬움
깃 플로우 전략을 처음부터 확실하게 잡고가지 못한 점이 아쉬움
FE
로딩 시 스켈레톤 ui나 ux를 위한 세부적인 ui 디테일을 더 챙기고 싶었지만 시간이 부족하여 아쉬움
시간이 부족해 무한 스크롤 구현을 못한 것이 아쉬움
백엔드에서 구현된 기능을 넣지 못해 아쉬움
컴포넌트 구조를 잘 짜고 styled - component도 효율적으로 적용하고 변수명 네이밍을 잘 짰으면 시간을 아꼈을 것 같은데 이 점이 아쉬움
6. 깃 허브 / 팀 노션
1 . 깃 허브
Dev-sokdak
Dev-sokdak has 2 repositories available. Follow their code on GitHub.
github.com
2 . 팀 노션
https://www.notion.so/Sokdak-c016b8cb325d4460a0f1a92807082d59
개발자 커뮤니티 Sokdak 💻
A new tool for teams & individuals that blends everyday work apps into one.
www.notion.so
7. 클론 프로젝트를 진행하며 느낀점
실제 있는 페이지를 클론해서 프로젝트를 진행해 봤는데 재미있었고 기능들을 구현해보니 실제 페이지랑 비슷해서 재미있는 경험이 됐다.
정해진 시간안에 구현을 하기 위해서 FE와 BE의 소통이 중요하다는 점을 또한번 느꼈고 처음 기획 단계에서 적절한 스코프를 짜는 것이 중요한 것을 다시 한번 느꼈다.
시간이 부족해 넣고싶은 기능들을 다 못 넣은것은 아쉽지만 실전 프로젝트에서 못해본 기능들을 해보면 좋을 것 같다
