Project
첫 번째 프로젝트(풀스택 미니)(8조)
김코식
2022. 11. 15. 01:51

첫 번째 프로젝트 (8조)
팀원 : 김인광
안은솔
이상훈
정다솔
1. S.A
1-1).프로젝트 명 : 커피덕후(coffee_ducjhu)
1-2). 페이지별 기능 및 와이어프레임
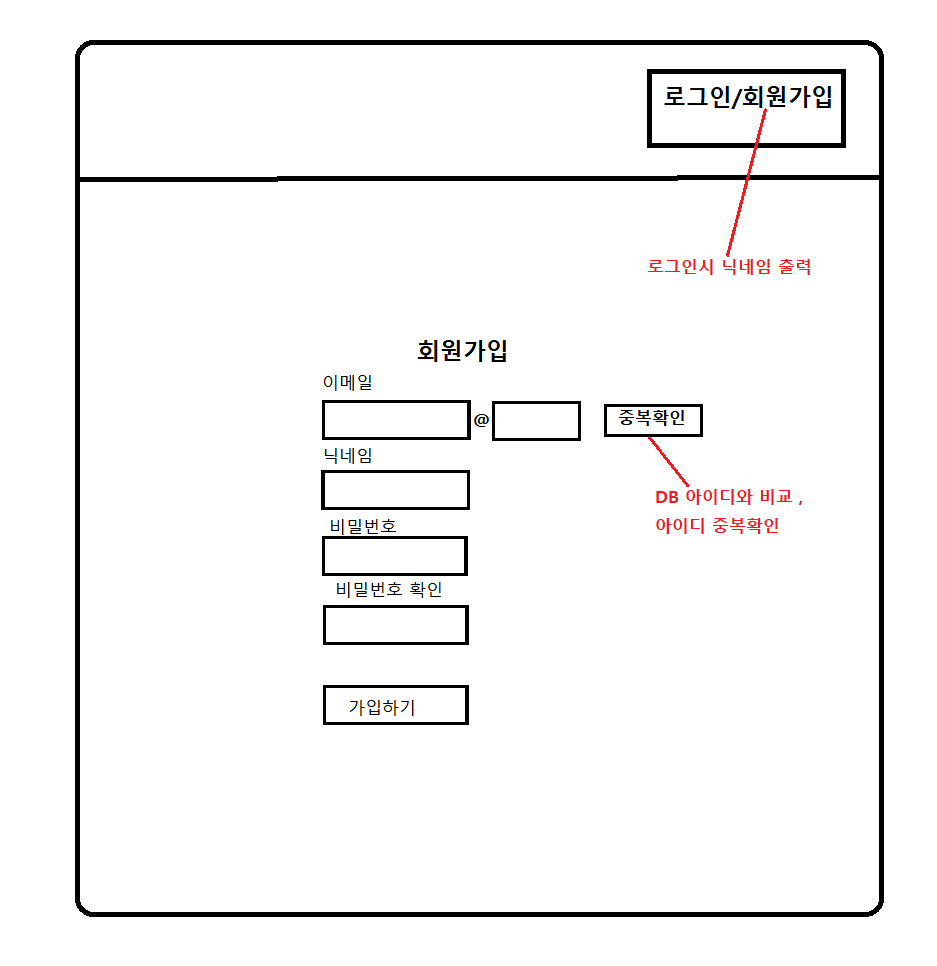
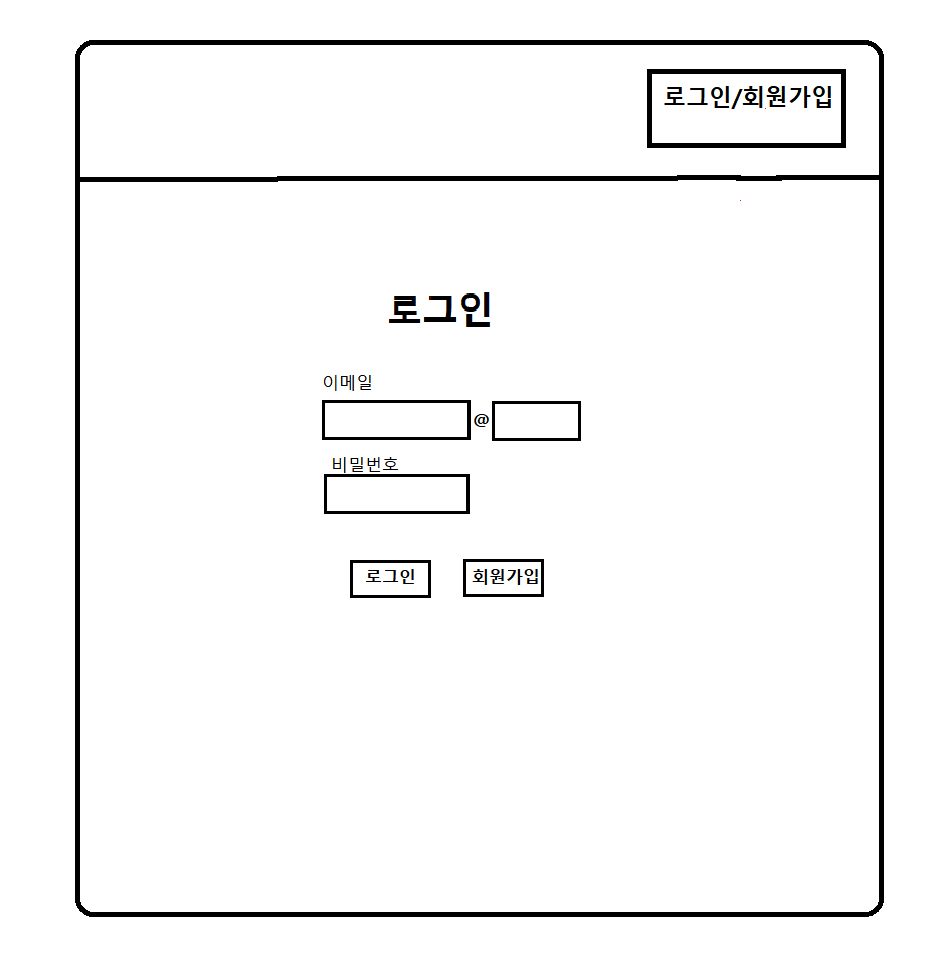
1) 로그인/ 회원가입 페이지
ㄴ 기능 : 이메일, 닉네임, 비밀번호로 회원 가입
정규표현식으로 유효성 검사
아이디 중복 확인
비밀번호 확인


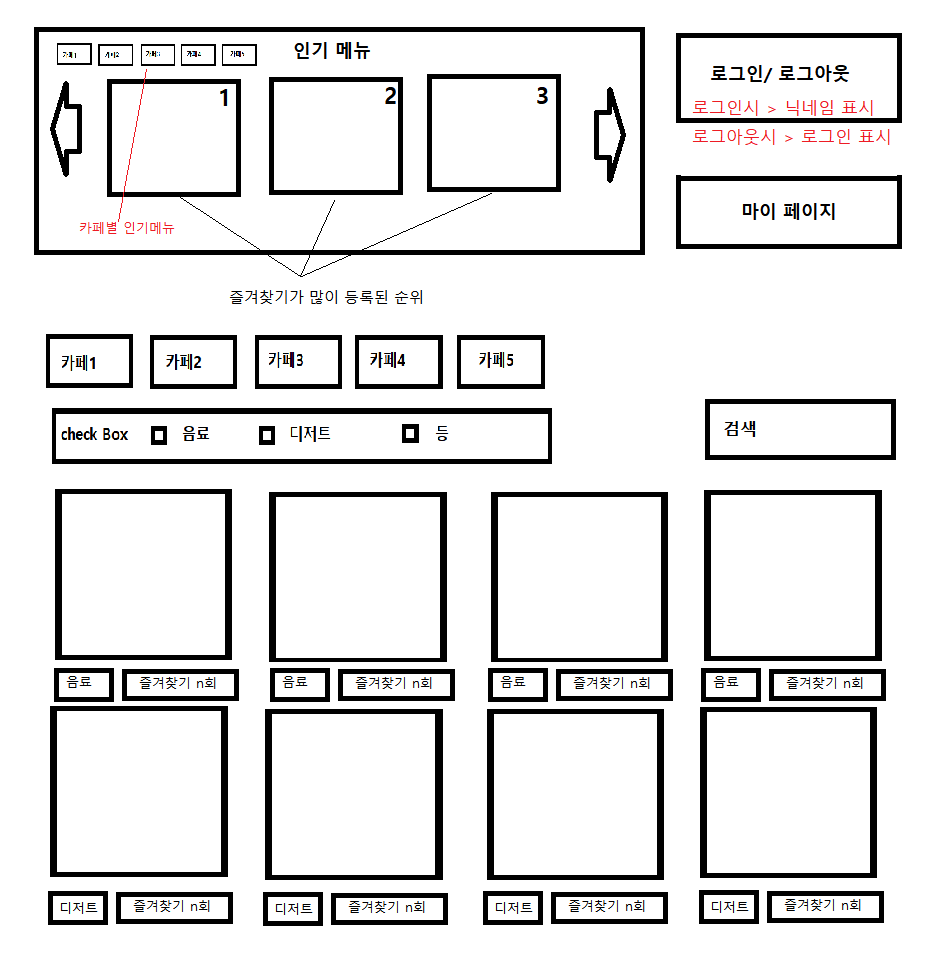
2) 메인 페이지
ㄴ 카페 메뉴 , 이미지, 설명, 영양정보 등 크롤링(이미지, 메뉴만 출력)
즐겨찾기 개수에 따라 인기 순위 슬라이더에 출력
검색, 필터링 기능

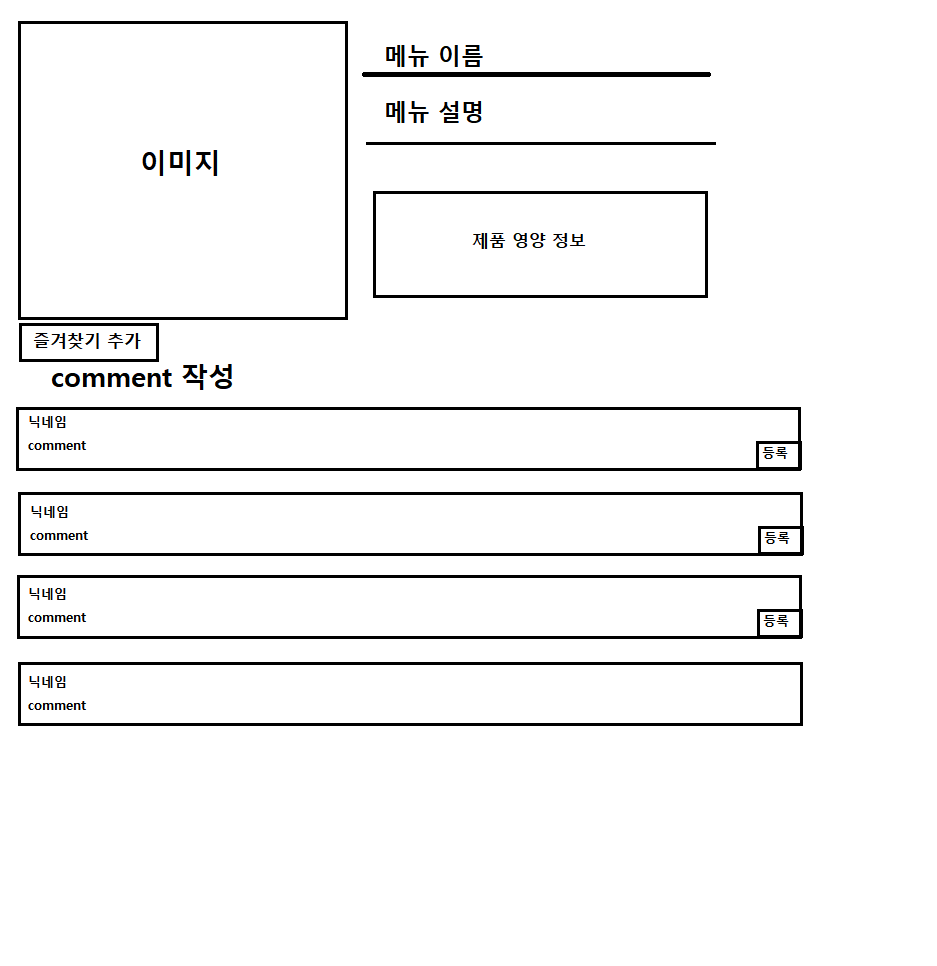
3) 메뉴 상세 페이지
ㄴ 메뉴 사엣 설명, 즐겨찾기버튼
리뷰 기능

4)즐겨찾기 페이지
ㄴ 카페, 메뉴별 정렬 출력
각 즐겨찾기마다 삭제버튼, 전체 삭제 가능

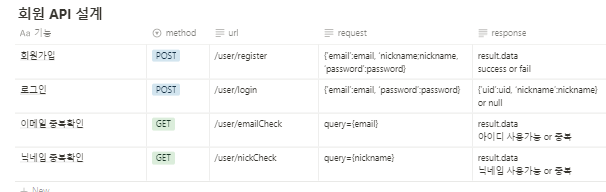
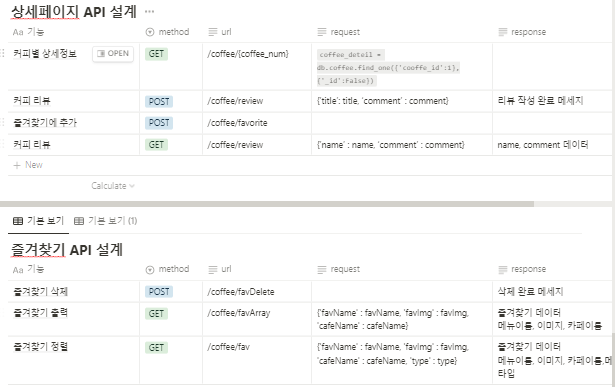
1-3). API 설계



1-4). githup 주소
https://github.com/ingwang-kim/coffee_duckhu
GitHub - ingwang-kim/coffee_duckhu: 커피덕후
커피덕후. Contribute to ingwang-kim/coffee_duckhu development by creating an account on GitHub.
github.com
2.팀원별 트러블 슈팅
트러블 슈팅
- < CSS 인라인 스타일 >
- 상훈님
- 상황 : 커피 메뉴에 hover를 하지 않아도 즐겨찾기가 보이도록 구현하고 싶었다.
- 원인 : CSS가 여러 가지 복합적으로 연결되어 있어서 따로 나누기가 힘들다고 생각했다.
- 해결 : html 태그 자체에 style 속성을 추가한 인라인 스타일로 css 처리룰 해주어 해결하였다.
- < 로그인한 회원 데이터 화면에 출력하기 >
- 은솔님
- 구현하려고 했던 부분: 로그인한 회원의 닉네임을 nav bar에서 보여주고 싶었다. 그러려면 현재 로그인한 회원의 정보를 어디선가 받아와야 한다.
- 시도한 내용: 처음에는 토큰을 쿠키에 저장하기 때문에 서버에서 회원의 관한 정보를(예를 들면 닉네임 같은) payload에 담아 클라이언트로 보내주면 클라이언트에서 토큰을 디코딩 하여 회원 정보를 사용해야 한다고 생각했다. JS에서 쿠키를 가져와 여러 번 디코딩 시도하였지만 실패.. 그렇다면 현재 토큰을 받아와서 유효한지 검사하 고있는 서버 쪽에서 해결할 수 있지 않을까?
- 해결: render_themplate 함수를 이용하여 html과 클라이언트에서 사용할 닉네임을 같이 보내준다. 클라이언트에서 Jinja2 문법으로 {{}} 받아서 화면에 출력 성공!
- 인광님
- 상황 : 마이페이지에서 로그인한 회원의 즐겨찾기 리스트를 출력하기 위해 db에 저장된 특정 회원의 즐겨찾기 데이터를 서버 쪽에서 가공하여 클라이언트로 보내주어야 했다.
- 원인 : 즐겨찾기 리스트 형식이 [{'coffee_id' : 100},{'coffee_id' : 101},{'coffee_id' : 102}] 이런 형태로 저장되어 숫자 값만 추출하기가 어려웠다.
- 해결 : 구글링과 질문을 통해 for문을 사용하여 리스트 값에 접근을 한 뒤 새로운 리스트에 숫자 값만을 append 하여 해결하였다.
- < DB 데이터 접근 방식 >
- 다솔님
- 시도해 본 내용: 기존의 방식대로 Beautifulsoup을 사용해 크롤링을 시도하였으나 페이지를 읽어오는데 실패했다.
- 해결: 정적 페이지는 웹 서버에 이미 저장되어 있는 html을 전달하는 반면에 동적인 페이지는 사용자의 요청에 따라 서버의 데이터를 가공 처리하여 만들어진 html 데이터를 보내준다. 스타벅스와 같은 동적 웹페이지를 크롤링 하기 위해서는 Beatifulsoup 이외에 Selenium과 웹 드라이버가 추가로 필요하다는 것을 알게 되어 그것들을 사용하여 페이지를 읽어올 수 있었다.
- < 스타벅스 메뉴 정보 크롤링 >
3. 기능 구현
- 프랜차이즈 카페의 메뉴를 크롤링하여 리스트업
- 카페별 커피 정렬
- 커피 즐겨찾기 기능
- 즐겨찾기 순위를 카운팅한 커피 추천 기능
- 좋아하는 커피에 댓글 남기기 기능
- 회원 로그인 기능
4. 기술 스택
- 프랜차이즈 카페의 메뉴를 크롤링하여 리스트업
- 카페별 커피 정렬
- 커피 즐겨찾기 기능
- 즐겨찾기 순위를 카운팅한 커피 추천 기능
- 좋아하는 커피에 댓글 남기기 기능
- 회원 로그인 기능
5. 프로젝트 결과